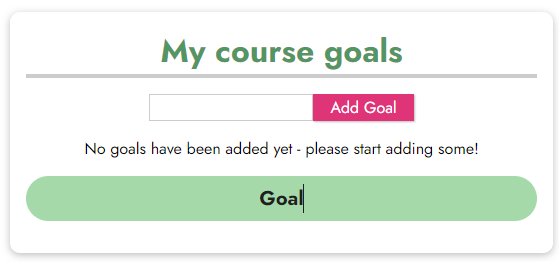
첫번째 v-if 조건문 적용

에서 Goal은 목표가 있을때만 No goals ~ 메시지는 Goal이 아무것도 없을때만 적용하고 싶다고 한다면
HTML은 다음과 같이 변경할 수 있다.
원본
<section id="user-goals">
<h2>My course goals</h2>
<input type="text" />
<button>Add Goal</button>
<p>No goals have been added yet - please start adding some!</p>
<ul>
<li>Goal</li>
</ul>
</section>
변경분
HTML
\ <section id="user-goals">
<h2>My course goals</h2>
<input type="text" />
<button>Add Goal</button>
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul>
<li>Goal</li>
</ul>
</section>
app.js (VUE Code)
const app = Vue.createApp({
data() {
return { goals: [] };
},
});
app.mount('#user-goals');
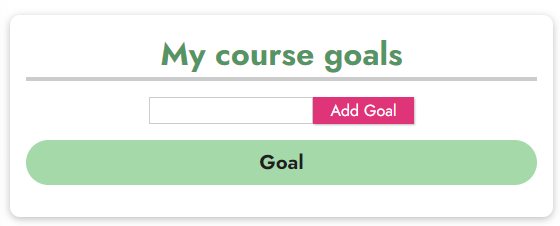
이 상태에서 goals에 데이;터를 추가하면 No goals ~ 메시지가 사라진다.
data() {
return { goals: ["Finish the course!"] };
},

두번째 Add Goal 버튼 클릭시 Input Text 추가
여기서 먼저 Add Goal을 위한 Vue JS 코드부터 수정
const app = Vue.createApp({
data() {
return {
enteredGoalValue: '',
goals: []
};
},
methods: {
addGoal() {
this.goals.push(this.enteredGoalValue);
}
}
});
enteredGoalValue에 들어가는 값을 goals 배열에 추가하도록 data와 method 코드 추가
<section id="user-goals">
<h2>My course goals</h2>
<input type="text" v-model="enteredGoalValue" />
<button @click="addGoal">Add Goal</button>
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul>
<li>Goal</li>
</ul>
</section>
v-if 와 v-else를 같이 사용할 수 있으나 둘간의 다른 Pharagraph가 들어가면 안된다.
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul v-else>
<li>Goal</li>
v-show를 사용할 수 도 있다 v-show는 v-else와 같이 쓸수 없그 해당 Tag에서만 작동한다.
<p v-show="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul v-show="goals.length > 0">
<li>Goal</li>
</ul>
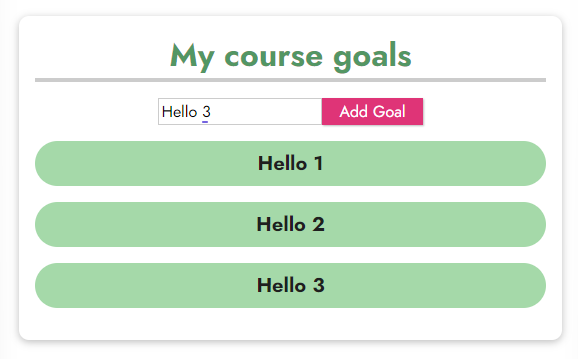
v-for는 Javascript의 반복문 처리를 위한 논리로 사용한다.
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul v-else>
<li v-for="goal in goals">{{ goal }} </li>
</ul>

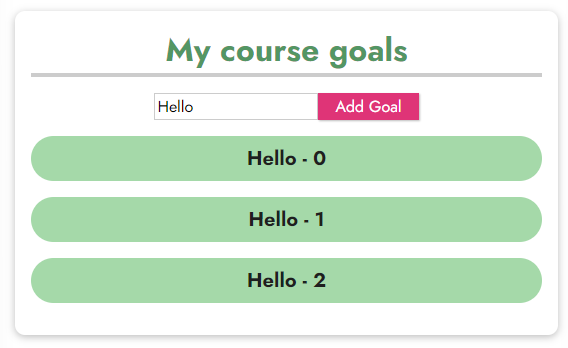
아래와 같이 Index 추가도 가능하다.
<li v-for="(goal, index) in goals">{{ goal }} - {{ index }} </li>

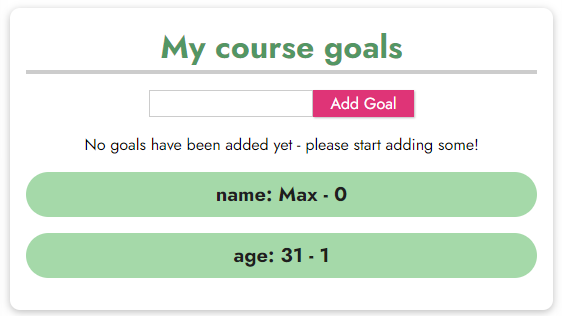
key/value 값도 추출이 가능하다.
<ul>
<li v-for="(value, key, index) in {name: 'Max', age: 31}">{{ key }}: {{ value }} - {{ index }}</li>
</ul>

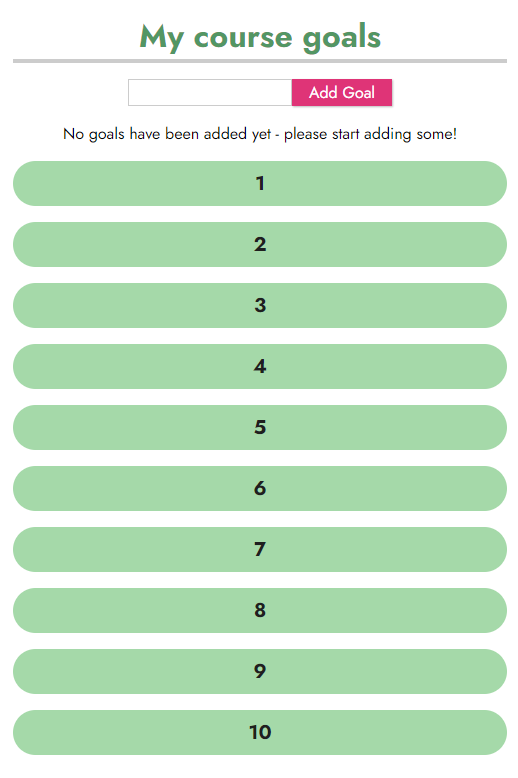
아래와 같은 사용도 가능
<ul>
<li v-for="num in 10">{{ num }} </li>
</ul>

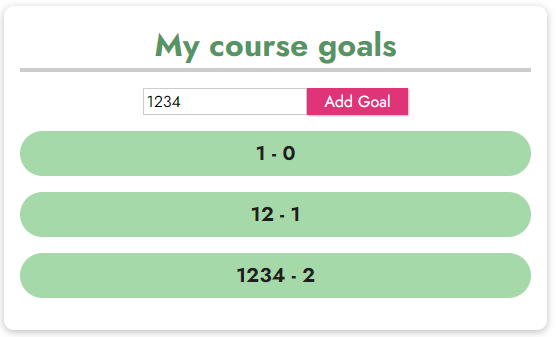
Index를 활용하여 원하는 항목을 삭제도 가능하다
<section id="user-goals">
<h2>My course goals</h2>
<input type="text" v-model="enteredGoalValue" />
<button @click="addGoal">Add Goal</button>
<p v-if="goals.length === 0">
No goals have been added yet - please start adding some!
</p>
<ul v-else>
<li v-for="(goal, index) in goals" @click="removeGoal(index)">
{{ goal }} - {{ index }}
</li>
</ul>
</section>
const app = Vue.createApp({
data() {
return {
enteredGoalValue: '',
goals: []
};
},
methods: {
addGoal() {
this.goals.push(this.enteredGoalValue);
},
removeGoal(idx) {
this.goals.splice(idx, 1); //splice는 idx를 찾아 배열에서 제거하는 메서드
}
}
});
app.mount('#user-goals');
아래의 화면에서 각 항목 클릭시 삭제가 가능하다.

'WEB Developer > Vue JS' 카테고리의 다른 글
| Monster Slayer - v-for, v-if, v-model, v-bind, :class (0) | 2024.03.31 |
|---|---|
| v-if, v-for, list 예시 (0) | 2024.03.31 |
| computed 속성 사용: Dynamic Styling (Click 시 색상 변화) (0) | 2024.03.30 |
| v-bind 사용 - Dynamic Styling (Click 시 색상 변화) (0) | 2024.03.30 |
| 08. v-bind and v-on shorthands (0) | 2024.03.30 |


