
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="app.js" defer></script>
</head>
<body>
<header>
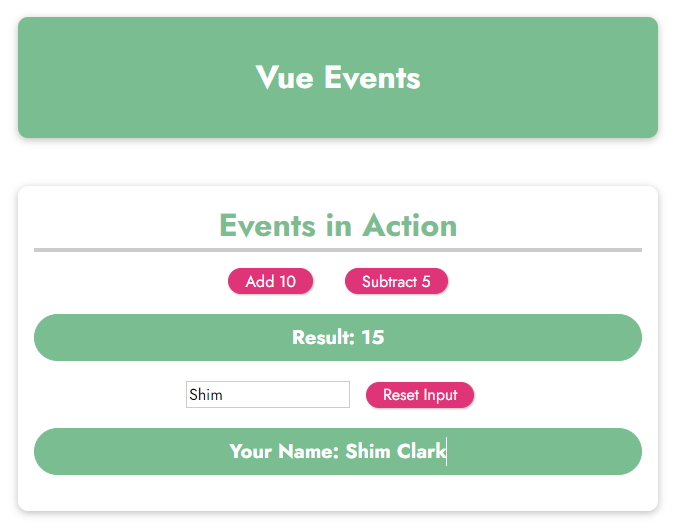
<h1>Vue Events</h1>
</header>
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add(10)">Add 10</button>
<button v-on:click="reduce(5)">Subtract 5</button>
<p>Result: {{ counter }}</p>
<input type="text" v-model="name">
<button v-on:click="resetInput">Reset Input</button>
<p>Your Name: {{ outputFullname() }}</p>
</section>
</body>
</html>
여기서 outpuFullname은 methods로 정의되어 있음
이럴 경우 다른 이벤트 v-on:click 등으로 인해 계속 호출이 발생
성능에 안좋은 영향이 있을 수있어 이럴 경우 computed 라는 속성을 정의하여 구성
const app = Vue.createApp({
data() {
return {
counter: 0,
name: ''
};
},
computed: {
fullname() {
console.log("computed");
if (this.name === '' ){
return '';
}
return this.name + ' ' + 'Clark';
}
},
methods: {
outputFullname() {
console.log("methods");
if (this.name === '' ){
return '';
}
return this.name + ' ' + 'Clark';
},
add(num) {
this.counter = this.counter + num;
},
reduce(num) {
this.counter = this.counter - num;
// this.counter--;
},
resetInput() {
this.name = '';
}
}
});
app.mount('#events');
HTML의 아래와 같이 변경, computed를 호출할 때 ()는 빼야 함 - 마치 attribute로 인식하도록 함.
fullname()은 this.name에 종속성이 생겨 this.name의 값이 변할때마다 호출되며 그 이외의 변화에는 반응하지 않는다.
<body>
<header>
<h1>Vue Events</h1>
</header>
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add(10)">Add 10</button>
<button v-on:click="reduce(5)">Subtract 5</button>
<p>Result: {{ counter }}</p>
<input type="text" v-model="name">
<button v-on:click="resetInput">Reset Input</button>
<p>Your Name: {{ fullname }}</p>
</section>
</body>
</html>
'WEB Developer > Vue JS' 카테고리의 다른 글
| Methods vs Computed vs Watch (0) | 2024.03.30 |
|---|---|
| 07. Watcher (0) | 2024.03.30 |
| 05. USING-THE-NATIVE-EVENT: v-model (0) | 2024.03.30 |
| 03. Event - v-on:click, v-once, v-on:input, v-on:keyup.enter (0) | 2024.03.30 |
| 01. BASIC VUE JS - Mustache, v-bind (0) | 2024.03.30 |


