
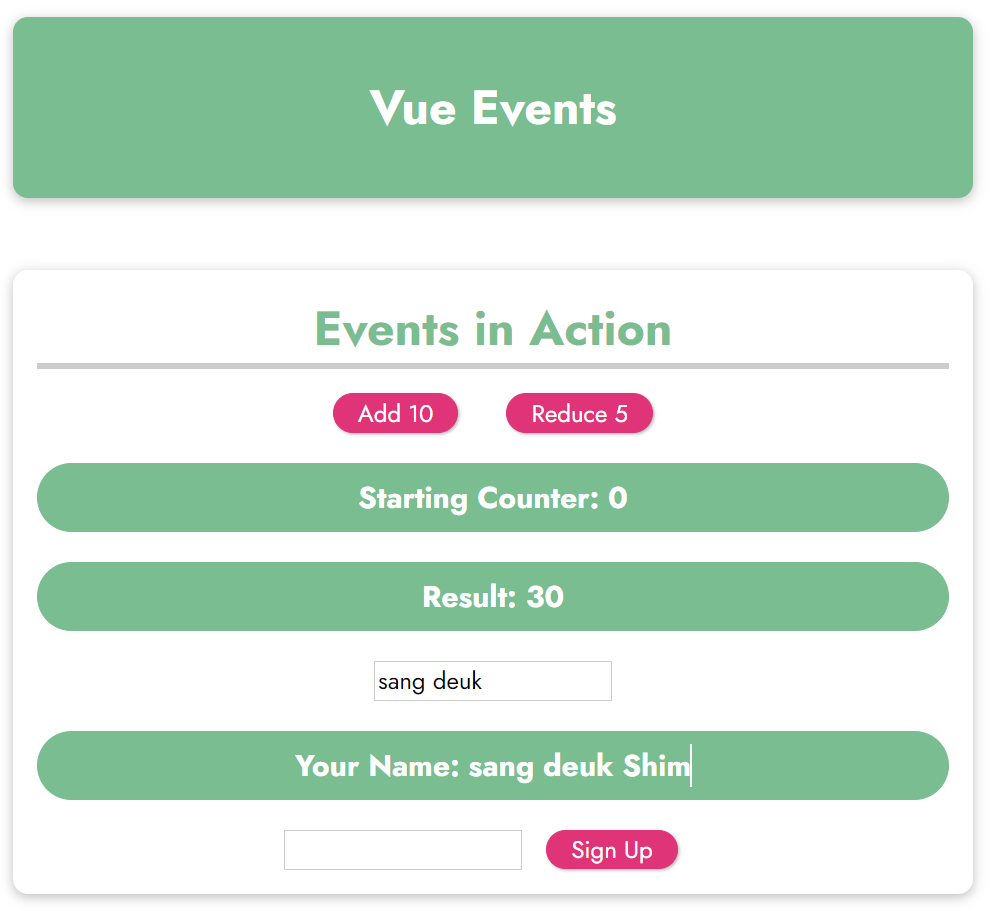
html - v-on:click을 사용하여 click event에서 수행해야 하는 method를 호출함
v-on:click="add(10)"과 v-on:click="reduce(5)를 호출
각 함수에서 counter의 값을 변경하면 즉시 반영됨
v-once는 최초 반영 된 이후 그 이후 반영안되는 설정
v-on:keyup.enter는 enter keyup 이후 반영되는 method를 정의, 즉 enter 전까지 이벤트가 반영되지 않음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Vue Events</h1>
</header>
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add(10)">Add 10</button>
<button v-on:click="reduce(5)">Reduce 5</button>
<p v-once>Starting Counter: {{ counter }}</p>
<p>Result: {{ counter }}</p>
<input
type="text"
v-on:input="setName($event, 'Shim')"
v-on:keyup.enter="confirmInput"
/>
<p>Your Name: {{ name }}</p>
<form v-on:submit.prevent="submitForm">
<input type="text" />
<button>Sign Up</button>
</form>
</section>
</body>
</html>
app.js
const app = Vue.createApp({
data() {
return {
counter: 0,
name: 'Clark',
confirmedName: 'Wendy',
test: 'Just Test'
};
},
methods: {
confirmInput() {
this.confirmInput = this.confirmedName;
},
submitForm(event) {
// event.preventDefault(); --> DOM에서 submit.prevent 로 변경 가능
alert('Submitted');
},
setName(event, lastName) {
this.name = event.target.value + ' ' + lastName;
},
confirmSetName(event, lastName) {
this.confirmedName = event.target.value + ' ' + lastName;
},
add(num) {
this.counter = this.counter + num;
},
reduce(num) {
this.counter = this.counter - num;
}
}
});
app.mount('#events');
'WEB Developer > Vue JS' 카테고리의 다른 글
| Methods vs Computed vs Watch (0) | 2024.03.30 |
|---|---|
| 07. Watcher (0) | 2024.03.30 |
| 06. Computed Properties (0) | 2024.03.30 |
| 05. USING-THE-NATIVE-EVENT: v-model (0) | 2024.03.30 |
| 01. BASIC VUE JS - Mustache, v-bind (0) | 2024.03.30 |


