
기본 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Vue Course Goals</h1>
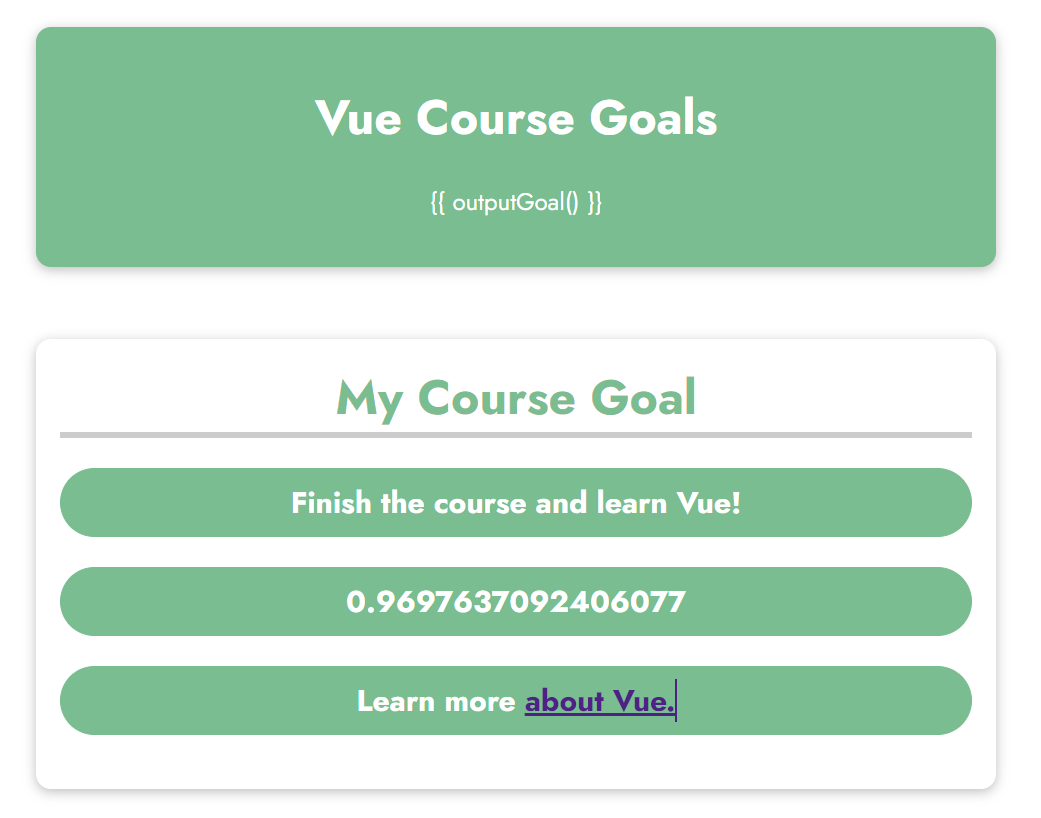
<p>{{ outputGoal() }} </p>
</header>
<section id="user-goal">
<h2>My Course Goal</h2>
<!-- <p v-html="outputGoal()"></p> -->
<p> {{ outputGoal() }} </p>
<p> {{ Math.random() }} </p>
<p>Learn more <a v-bind:href="vueLink"> about Vue.</p>
</section>
</body>
</html>
app.js - section id = user-goal에 mount하여 Mustache 로 outputGoal()과 Math.random, vueLink를 클릭할 수 있는 링크 제공
v-bind를 활용하여 VueLink 를 클릭하여 연결
Vue.createApp의 data()와 method 사용 방법
const app = Vue.createApp({
data() {
return {
courseGoalA: 'Finish the course and learn Vue!',
courseGoalB: 'Master Vue and build azmazing apps!',
};
},
methods: {
outputGoal() {
const randomNumber = Math.random();
if (randomNumber < 0.5) {
return this.courseGoalA;
} else {
return this. courseGoalB;
}
}
}
});
app.mount('#user-goal')
this.courseGoalA와 this.courseGoalB는 data()에서 선언한 인자들을 불러올 때 사용
'WEB Developer > Vue JS' 카테고리의 다른 글
| Methods vs Computed vs Watch (0) | 2024.03.30 |
|---|---|
| 07. Watcher (0) | 2024.03.30 |
| 06. Computed Properties (0) | 2024.03.30 |
| 05. USING-THE-NATIVE-EVENT: v-model (0) | 2024.03.30 |
| 03. Event - v-on:click, v-once, v-on:input, v-on:keyup.enter (0) | 2024.03.30 |


