
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="app.js" defer></script>
</head>
<body>
<header>
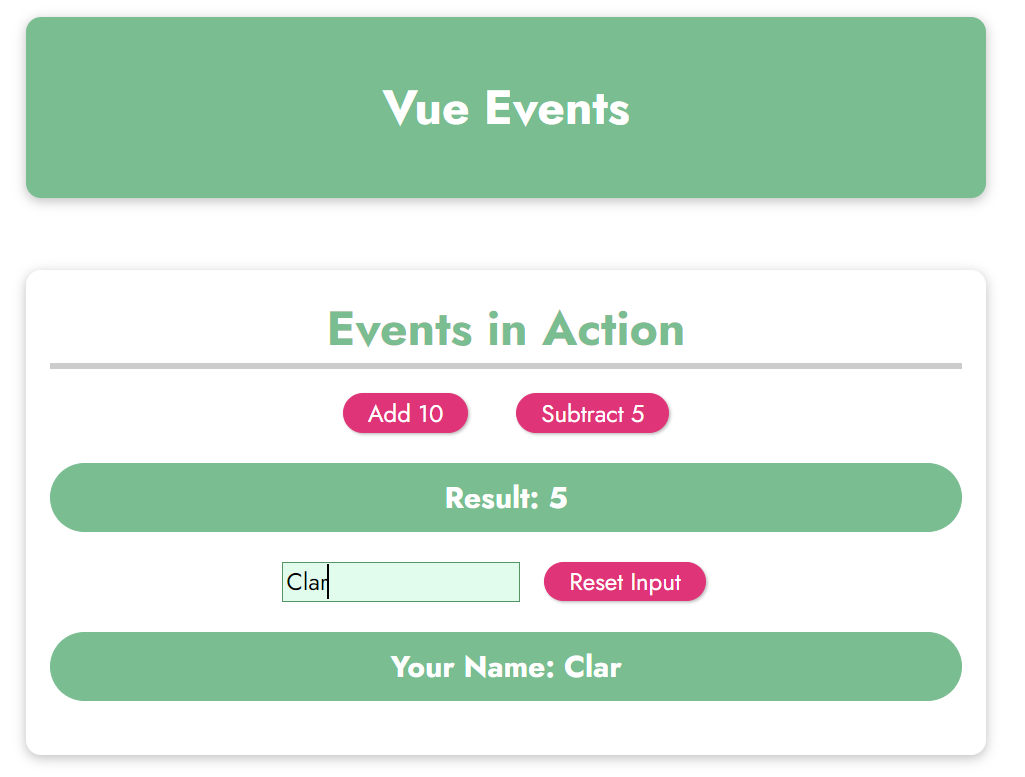
<h1>Vue Events</h1>
</header>
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add(10)">Add 10</button>
<button v-on:click="reduce(5)">Subtract 5</button>
<p>Result: {{ counter }}</p>
<input type="text" v-model="name">
<button v-on:click="resetInput">Reset Input</button>
<p>Your Name: {{ name }}</p>
</section>
</body>
</html>
app.js 에서는 name에 input하는 method를 만들지 않았음에도 v-model="name"을 통해 input type=text v-model="name"을 통해 inputtyp에 typing 하는 글자가 바로 {{ name }}에 보이도록 해줌
v-model은 양방향 native method
const app = Vue.createApp({
data() {
return {
counter: 0,
name: ''
};
},
methods: {
add(num) {
this.counter = this.counter + num;
},
reduce(num) {
this.counter = this.counter - num;
// this.counter--;
},
resetInput() {
this.name = '';
}
}
});
app.mount('#events');
'WEB Developer > Vue JS' 카테고리의 다른 글
| Methods vs Computed vs Watch (0) | 2024.03.30 |
|---|---|
| 07. Watcher (0) | 2024.03.30 |
| 06. Computed Properties (0) | 2024.03.30 |
| 03. Event - v-on:click, v-once, v-on:input, v-on:keyup.enter (0) | 2024.03.30 |
| 01. BASIC VUE JS - Mustache, v-bind (0) | 2024.03.30 |


